
Utiliser le modèle d'objet de document avec JavaScript















Publié le 2 février 2023 par Andrew Owen (4 minutes)
Cette semaine, j’ai jeté un coup d’œil au modèle d’objet de document (DOM) pour la première fois depuis que j’ai obtenu mon diplôme d’informatique il y a plus de dix ans. Je ne me souviens pas de la dernière fois où j’ai créé une page web à la main en HTML. Je préfère de loin utiliser un générateur de site statique avec un thème prédéfini et ne modifier les choses qu’en cas d’absolue nécessité. Je suis également ouvert à d’autres solutions pour générer automatiquement des pages. Mais il arrive que l’on veuille changer quelque chose sur la page, et c’est souvent quelque chose auquel on ne peut pas accéder directement à partir des paramètres. Cependant, les paramètres permettent parfois d’inclure des bribes de JavaScript, par exemple pour prendre en charge l’analyse. Cela peut constituer une solution de contournement.
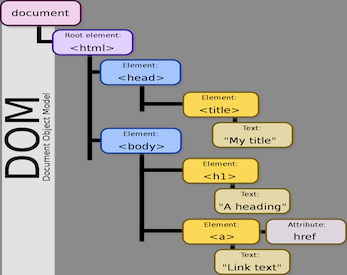
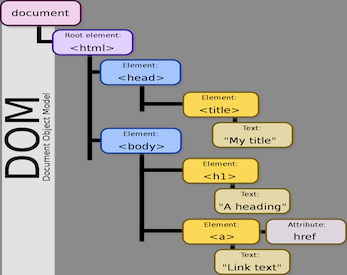
Selon Mozilla: “Le DOM est la représentation des données des objets qui constituent la structure et le contenu d’un document sur le web”. Un guide présente le DOM, explique comment il représente un document HTML en mémoire et comment utiliser les API pour créer du contenu et des applications web. L’histoire du DOM est liée à la guerre des navigateurs Microsoft et Netscape. La dernière version a été DOM4 en 2015, mais il est désormais géré comme un document vivant par le groupe de travail sur la technologie des applications hypertexte du web (WHATWG). Le groupe a été créé en réponse à la décision du World Wide Web Consortium (W3C) d’abandonner HTML en faveur de XHTML. Au lieu de cela, il a créé HTML5.
Mais c’est assez d’histoire du web pour aujourd’hui. Revenons au remplacement du contenu d’une page web. Par exemple, supposons que vous souhaitiez remplacer l’élément <footer> par défaut sur une page. Le JavaScript suivant fera l’affaire:
window.onload = function () {
document.getElementsByTagName("footer")[0].outerHTML = "<footer>...</footer>";
};
Vous devrez peut-être l’entourer de balises <script>, ou le sauvegarder en tant que fichier .js et le télécharger, en fonction des outils que vous utilisez. Voici comment cela fonctionne:
window.onload exécute le JavaScript lorsque la page est chargée.document.getElementsBy récupère un élément du DOM par une référence, dans ce cas TagName. Il est également courant de référencer les éléments par leur ID s’il est connu.("footer")[0] cherche une correspondance pour une balise <footer>, et [0] cherche la première instance (les programmeurs commencent à compter à zéro)..outerHTML signifie que la balise elle-même sera remplacée. Par exemple, vous pouvez transformer un pied de page en un paragraphe normal. Si vous voulez sélectionner uniquement ce qui se trouve entre les balises d’ouverture et de fermeture, vous pouvez utiliser .innerHTML à la place.= "" spécifie ce qui remplacera l’élément sélectionné. Si vous utilisez des guillemets ( " ) dans la chaîne, vous devez les échapper ( /" ).Et c’est tout ce qu’il y a à faire. Le document de Mozilla que j’ai mentionné plus haut est une excellente référence si vous cherchez à faire quelque chose d’un peu plus compliqué que cela. Quand j’ai écrit cet article, j’ai promis que si j’avais besoin de faire autre chose en rapport avec le DOM, je reviendrais et mettrais à jour cet article. Eh bien, j’avais besoin de modifier chaque élément d’une page avec la classe external-top-nav-link pour que sa cible soit self. Voici comment j’ai procédé:
window.onload = function () {
var className = document.getElementsByClassName('external-top-nav-link');
for (var index = 0; index < className.length; index++) {
className[index].target = "_self";
};
};
J’ai défini la variable className et utilisé la propriété length pour mettre en place une boucle for qui itère sur toutes les instances de la page où le nom de la classe est external-top-nav-link.
J’ai ensuite essayé d’ajouter un élément à chaque page pour permettre à l’utilisateur de sélectionner une langue pour le site. Je pars du principe que le chemin d’accès sera le même, à l’exception du dossier de la langue.
window.onload = function () {
var div = document.createElement('div');
div.className = 'langSelect';
div.id = 'op';
div.style.cssText = 'position: absolute; z-index: 999; height: 16px; width: 16px; top:70px';
div.innerHTML = "<select id=\"mySelect\" onchange=\"toggleLang()\"><option selected disabled>Language</option><option value=\"en/\">English</option><option value=\"fr/\">français</option><option value=\"de/\">Deutsch</option></select>";
document.body.appendChild(div);
};
function toggleLang() {
window.location.assign("../" + document.getElementById("mySelect").value + window.location.pathname.substring(window.location.pathname.lastIndexOf('/') + 1))
}
La fonction qui s’exécute lorsque la page est chargée insère un élément dans la page avec le contenu suivant:
<div class="langSelect" id="op" style="position: absolute; z-index: 999; height: 16px; width: 16px; top: 70px;">
<select id="mySelect" onchange="toggleLang()">
<option selected="" disabled="">Language</option>
<option value="en/">English</option>
<option value="fr/">français</option>
<option value="de/">Deutsch</option>
</select>
</div>
Lorsque l’utilisateur fait une sélection, la fonction toggleLang() est appelée et le chemin de la langue actuelle est remplacé par celui qui a une valeur.