
Créer un portail pour les développeurs sans budget (partie 2 de 3)















Publié le 27 janvier 2022 par Andrew Owen (4 minutes)
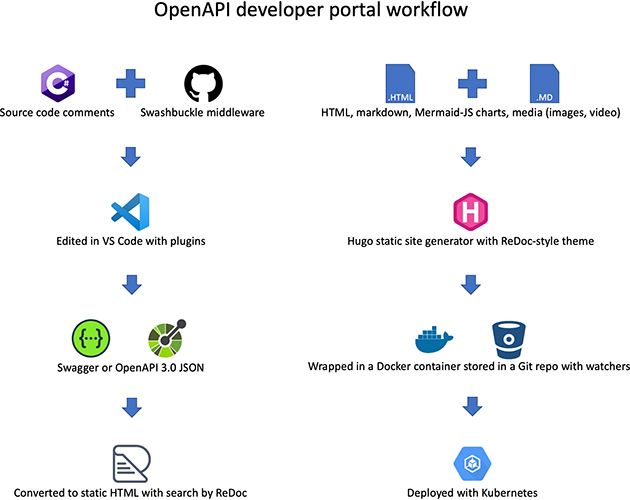
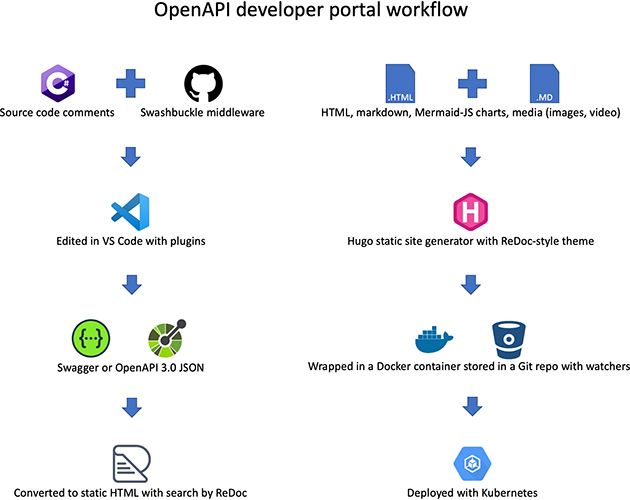
Dans cette série en trois parties, je vais vous expliquer comment créer un portail de développement complet pour votre contenu Swagger ou OpenAPI 3.0 sans dépenser un centime. Vous pouvez lire la première partie ici et la troisième partie ici.
Lorsque j’ai écrit la version originale de ce guide, j’étais rédacteur d’API et je créais des documents pour une solution de commerce électronique pilotée par les événements. L’architecture événementielle (EDA) est un sujet dont je parlerai plus en détail dans un prochain article. Le développement se faisait principalement en .NET et les documents de l’API étaient générés à l’aide de Swashbuckle (également un bon sujet pour un futur article). C’est ce qu’on appelle l’approche code first ou bottom up. Plus votre code grandit, plus il est difficile de maintenir des API cohérentes avec cette approche.
À mon avis, vous devriez créer votre spécification d’API et coder en fonction de celle-ci. Mais pour les besoins de ce guide, je supposerai que vous n’avez rien à dire à ce sujet et que vous devez simplement mettre la documentation de l’API entre les mains des développeurs. Il se peut que vous n’ayez même pas de schéma d’API, auquel cas vous devriez en créer un dans Postman, en vous basant sur la documentation de l’API dont vous disposez.
Si vous utilisez Windows et que vous écrivez les documents de l’API directement dans le code, vous utilisez peut-être Visual Studio. Si vous n’utilisez pas Windows, la meilleure solution est Visual Studio Code.
Avant de configurer votre environnement de développement, assurez-vous d’avoir installé les outils CLI.
development dans lequel vous souhaitez stocker vos dépôts locaux.development.git clone et collez l’adresse HTTP pour compléter la ligne.Ceci suppose que vous avez un environnement de développement .NET fonctionnel et que vous avez correctement configuré Swashbuckle:
dotnet build.dotnet run.http://127.0.0.1:5000./swagger/v1/swagger.json pour télécharger le fichier JSON.Voici quelques plug-ins recommandés pour Visual Studio Code:
.vscode/ au fichier .gitignore de tout référentiel avec lequel vous avez l’intention d’utiliser des tâches.Entrez: redoc-cli bundle <filename>.json.
Ce fichier doit être placé dans le dossier .vscode du dépôt Git et .vscode ajouté au fichier .gitignore.
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/src/Dev.Example.Com.Myproject/Devg.Example.Com.Myproject.csproj"
],
"problemMatcher": "$msCompile"
},
{
"label": "Swagger",
"type": "shell",
"command": ".vscode/swagger.sh",
"windows": {
"command": ".vscode\\swagger.cmd"
},
"presentation": {
"reveal": "always",
"panel": "new"
}
},
{
"label": "Redocly",
"type": "shell",
"command": ".vscode/redoc.sh",
"windows": {
"command": ".vscode\\redoc.cmd"
},
"presentation": {
"reveal": "always",
"panel": "new"
},
"problemMatcher": []
},
{
"label": "Build API Docs",
"dependsOn": ["Swagger
- Redocly"],
"group": {
"kind": "build",
"isDefault": true
},
}
]
}
cd ~/
rm redoc.jsonrm redoc-static.html
# wait for server to start
echo waiting for service to start
sleep 10
curl -o redoc.json http://localhost:62512/swagger/v1/swagger.json
redoc-cli bundle redoc.json
open -a "Google Chrome" redoc-static.html
export CONSUL=[http://consul.dev.example.com](http://consul.dev.example.com "http://consul.dev.example.com")
cd src
dotnet build --source [http://dev.example.com/myproject/](http://dev.example.com/myproject/ "http://dev.example.com/myproject/")
cd Dev.Example.Com.Myproject
dotnet run --urls=http://localhost:62512
cd ~/
del redoc.json
del redoc-static.html
# wait for server to start
echo waiting for service to start
sleep 10
curl -o redoc.json
set CONSUL=http://consul.dev.example.com
cd src
dotnet build --source http://dev.example.com/myproject/
cd Dev.Example.Com.Myproject
dotnet run --urls=http://localhost:62512