
Créer un portail pour les développeurs sans budget (partie 1 de 3)















Publié le 20 janvier 2022 par Andrew Owen (9 minutes)
Dans cette série de trois parties, je vais vous expliquer comment créer un portail de développement complet pour votre contenu Swagger ou OpenAPI 3.0 sans dépenser un centime. Vous pouvez lire la deuxième partie ici et la troisième partie ici.
Un portail de développement est simplement un site web qui présente la documentation de l’API (et d’autres) aux développeurs. Il peut être aussi simple qu’une page web statique ou aussi complexe que vous le souhaitez. Dans cette série, nous utiliserons les technologies back-end suivantes:
En outre, vous passerez inévitablement beaucoup de temps à utiliser un navigateur. Pour le meilleur et pour le pire, Chrome est la nouvelle norme.
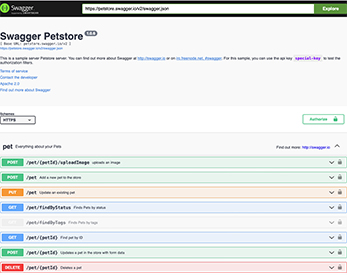
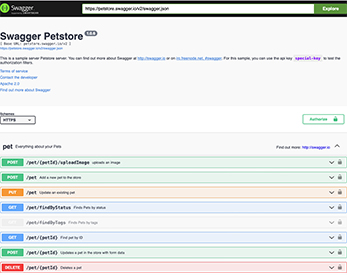
Hugo est un type de serveur web connu sous le nom de générateur de site statique (SSG). Il est léger et rapide et peut servir des contenus dynamiques et statiques. Vous pouvez tester le contenu localement avant de le déployer. Pour le contenu OpenAPI, nous utiliserons la version en ligne de commande de Redocly pour convertir les fichiers JSON Swagger en une page HTML statique qui sera servie par Hugo.
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)".git et suivez les instructions pour installer Xcode.brew install hugo.brew install nodejs.
Redocly rend un fichier OpenAPI en une page HTML statique. Depuis le Terminal, entrez npm install -g redoc-cli@0.13.2. Vous pouvez omettre le @<numéro_de_version>, mais j’ai constaté que npm ne récupère pas toujours la dernière version si vous le faites. Assurez-vous que vous utilisez la version 0.9.8 ou une version plus récente: redoc-cli --version\.npm install swagger-spec-to-pdf.scoop install git.scoop install hugo.scoop install nodejs.npm install -g redoc-cli0.13.2. Vous pouvez omettre le @<numéro de version>, mais j’ai constaté que npm ne récupère pas toujours la dernière version si vous le faites. Assurez-vous que vous utilisez la version 0.9.8 ou plus récente: redoc-cli --version.npm install swagger-spec-to-pdf.scoop install curl.Naviguez vers le dossier où vous avez cloné le dépôt Git.
hugo server.Collez le texte suivant après la balise <head>:
<!-- Global site tag (gtag.js) - Google Analytics --><script async src="https://www.googletagmanager.com/gtag/js? id=<yourID>"></script>
Si vous générez des commentaires à partir du code, vous travaillerez directement dans le dépôt du logiciel. Il s’agit généralement d’un dépôt Git. Vous devez vous familiariser avec les processus de création de branches, de création de demandes d’extraction, de résolution de conflits et de fusion de modifications. Il existe un certain nombre d’options d’hébergement commerciales, notamment GitHub, GitLab et Bitbucket. Nous nous intéresserons ici à Bitbucket.
~/development/.git clone et collez le chemin que vous avez copié depuis Chrome. Cela crée une copie locale du dépôt.feature/apidocs-<nom de la classe API>) et sélectionnez la branche sur laquelle le baser. Exemple: developmentVous pouvez maintenant effectuer vos modifications.
Vous recevrez des notifications par courriel lorsque le statut de la demande d’extraction changera. Exemple: Lorsque la modification est approuvée.
git pull origin master.git commit -am "<your commit message>"git pushDans Chrome, naviguez jusqu’à la pull request et cliquez sur Merge.
Une fois que la modification a été fusionnée avec succès, dans le menu de gauche, cliquez sur Branches.
Localisez la branche dans laquelle vous travailliez et dans le menu Actions, sélectionnez Supprimer
branche.
Cliquez sur Supprimer pour confirmer votre action.
Bien que cela ne soit pas directement lié aux API, il peut arriver que vous ayez à modifier du texte contenu dans un fichier d’un dépôt Git stocké dans Bitbucket. Vous devez disposer d’un compte Bitbucket pour modifier les fichiers.
feature/uitext.Lorsque votre demande d’extraction a été examinée et qu’il y a eu au moins une compilation réussie, à condition qu’il n’y ait pas de conflit de fusion, vous pouvez fusionner votre changement.
Si la fusion a réussi, vous devriez maintenant supprimer votre branche.
Les conteneurs sont une technologie de virtualisation au niveau du système d’exploitation. Les Solaris Zones de Sun Microsystems ont été une des premières implémentations en 2004. Mais la technologie a été popularisée par les conteneurs Docker, publiés en 2013, et la gestion des conteneurs Kubernetes, publiée l’année suivante.
Vous n’avez pas besoin de conteneurisation si vous utilisez une solution d’hébergement telle que Netlify. Cependant, si vous hébergez votre propre site, vous devriez au moins envisager d’utiliser des conteneurs.
Si vous déployez votre portail de développement dans un conteneur Docker, vous pouvez l’essayer localement avant de construire votre chaîne d’outils d’automatisation avec Docker Desktop.
Après l’installation, vous pouvez exécuter les images Docker localement. Exemple: docker run -d --name rabbitmq -p 15672:15672 -p 5672:5672 bitnami/rabbitmq:latest
La façon la plus simple de déployer le site statique Hugo est dans une image Docker, telle que définie par un Dockerfile:
FROM définit l’image de base (dans l’exemple Alpine, une distribution Linux légère).COPY copie les fichiers et les dossiers dans l’image Docker.ARG spécifie les arguments pour la commande de construction de Docker.RUN exécute les commandes.EXPOSE informe l’utilisateur sur les ports utilisés.CMD spécifie le composant et ses arguments à utiliser par l’image.Voici un exemple:
FROM alpine:3.8 as runner
COPY . .
ARG HUGO_VERSION=0.80.0
RUN apk --no-cache add \
curl \
git \
&& curl -SL https://github.com/gohugoio/hugo/releases/download/v
${HUGO_VERSION}/hugo_${HUGO_VERSION}_Linux-64bit.tar.gz \
-o /tmp/hugo.tar.gz \
&& tar -xzf /tmp/hugo.tar.gz -C /tmp \
&& mv /tmp/hugo /usr/local/bin/ \
&& apk del curl \
&& rm -rf /tmp/*
EXPOSE 80
CMD hugo --renderToDisk=true --watch=true --port=80 --bind="0.0.0.0" --
baseURL="${VIRTUAL_HOST}" server
Certaines API peuvent nécessiter un middleware, par exemple une instance RabbitMQ locale. Il peut être pratique de demander à Docker de démarrer l’intergiciel lorsque vous vous connectez. Par exemple, sur macOS:
Ouvrez l’application Automator.
Sélectionnez le type Application et cliquez sur Choisir.
Dans le menu Actions, sélectionnez Utilités > Exécuter un script Shell.
Dans la section Exécuter un script Shell, sélectionnez /bin/bash dans le menu Shell.
Dans la boîte, entrez:
cd /usr/local/bin
while (! ./docker stats --no-stream ); do
sleep 10
done
./docker start rabbitmq
Dans le menu Fichier, cliquez sur Enregistrer.
Naviguez jusqu’au dossier Applications (ou le dossier Applications de votre utilisateur).
Saisissez StartRabbit dans la case Enregistrer sous et cliquez sur Enregistrer.
Ouvrez Préférences système et cliquez sur Utilisateurs et groupes.
Sélectionnez votre utilisateur et cliquez sur Éléments de connexion.
Cliquez sur Ajouter (+).
Naviguez jusqu’à l’emplacement où vous avez enregistré l’application StartRabbit et sélectionnez-la.
Cliquez sur Ajouter.
Fermez Préférences système.
Le script sera exécuté lors de la prochaine connexion. Le chemin doit être modifié car /usr/local/bin ne fait pas partie du chemin pour les scripts de démarrage. Le script attend que le démon Docker démarre avant de démarrer le conteneur RabbitMQ. Pour ce faire, il interroge Docker jusqu’à ce qu’il obtienne une réponse. Un rouage est affiché dans le menu de droite lorsque le script est en cours d’exécution.
Si vous déployez plus d’une instance Docker, c’est le moment idéal pour commencer à utiliser Kubernetes.
Vous devez automatiser vos déploiements afin que, lorsque votre code est modifié, la documentation de votre API soit mise à jour. Lorsque le logiciel est développé à l’aide de l’intégration et du déploiement continus, il est utile que les documents soient également déployés de cette manière. Une solution open source populaire pour cela est Jenkins. Mais si vous utilisez GitHub, vous pouvez utiliser GitHub Actions:
name: Build Redocly HTML
on:
push:
paths:
- 'static/apis/**.yaml'
workflow_dispatch:
jobs:
redoc:
runs-on: ubuntu-latest
permissions:
contents: write
steps:
- uses: actions/checkout@v4
- name: Create local changes
run: |
npm i -g redoc-cli
redoc-cli build static/apis/swagger.yaml -o static/apis/swagger.html
- name: Commit files
run: |
git config --local user.email "github-actions@users.noreply.github.com"
git config --local user.name "github-actions"
git add .
git commit -a -m "Add changes"
- name: Push changes
run: git push origin main