
Créer un portail pour les développeurs sans budget (partie 3 de 3)















Publié le 3 février 2022 par Andrew Owen (12 minutes)
Dans cette série en trois parties, je vais vous expliquer comment créer un portail de développement complet pour votre contenu Swagger ou OpenAPI 3.0 sans dépenser un centime. Vous pouvez lire la première partie ici et la deuxième partie ici.
La plus grande partie de ce document concerne spécifiquement l’écriture de documents en ligne directement dans le code C# à l’aide de Swashbuckle. Cependant, si vous utilisez une approche différente, vous pouvez passer directement à la section sur Markdown.
Swashbuckle est un framework pour ASP.NET Core qui convertit les commentaires de code en docs Swagger ou OpenAPI 3.0. Si vos développeurs écrivent en C# et qu’ils n’utilisent pas déjà une méthodologie d’API descendante, cela vaut la peine d’y jeter un coup d’œil.
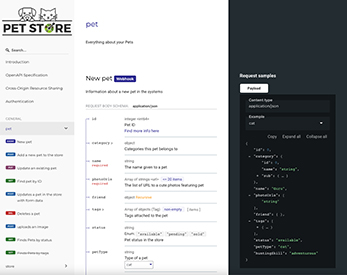
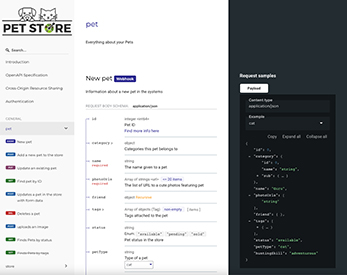
Certaines API utilisent des modèles de domaine pour effectuer plusieurs tâches à l’aide d’une seule méthode API.
Swagger présente les différents modèles de domaine comme des options différentes dans le schéma du corps de la requête. Cependant, il montre toujours la charge utile pour le premier modèle de domaine, quel que soit le modèle de domaine sélectionné.
Pour ces méthodes API, le schéma doit être documenté dans une page HTML séparée avec un lien relatif, servie par le générateur de site statique.
La documentation de ces méthodes API est déclarée dans une classe privée comme suit:
postPath.Post.Summary = "Short name";
postPath.Post.Description = "Long description";
La chaîne doit être contenue sur une seule ligne. Si vous devez insérer un retour chariot, vous devez utiliser la balise HTML <br/>.
La description longue doit contenir le texte suivant:
Le schéma du corps de la requête présenté ici ne s’applique qu’à la première commande listée.
Ce texte doit être suivi d’un lien relatif vers une page markdown décrivant les différentes commandes.
Avec Swashbuckle, la documentation de l’API est créée sous forme de commentaires dans le code source C♯ (fichiers .cs). Ces commentaires sont automatiquement convertis en documents Swagger / OpenAPI 3.0 lorsque l’application est construite. La plupart du contenu peut être écrit en markdown.
Pour indiquer clairement dans le code que les commentaires seront publics, vous pouvez utiliser des balises de format de commentaire XML autour des autres commentaires:
/// <!--apiddocs-->
/// ...
/// <!--/apiddocs-->
Pour activer un résumé pour un groupe, le fichier Startups.cs doit inclure les éléments suivants:
if (File.Exists(xmlPath))
{
c.IncludeXmlComments(xmlPath, true);
}
En règle générale, les méthodes sont associées à une API particulière. Cependant, certaines méthodes sont héritées et doivent être éditées séparément. La documentation peut être ajoutée à l’aide de ces balises:
summary (texte brut): Une courte description de la méthode. Si aucun résumé n’est fourni, le nom de l’API est utilisé.remarks: Une description de la méthode.param: Une courte description des paramètres d’entrée.response: Une courte description du code de réponse. /// <!--apidocs-->
/// <summary>
/// Find product by SKU.
/// </summary>
/// <remarks>
/// Find a product where the \`sku\` is known.
/// </remarks>
/// <param name="sku">Stock keeping unit.</param>
/// <response code="400">Bad request.</response>
/// <!--/apidocs-->
[SwaggerOperation(Taqs = new[] { "Products" })]
[HttpGet(Name = GetProductBySkuRoute)]
...
Généralement, les réponses pour une API donnée sont regroupées dans un seul fichier. De la documentation peut être ajoutée en utilisant les balises summary et example. Vous pouvez trouver des paramètres dans un projet en recherchant [JsonProperty dans les fichiers. Les balises d’exemple sont toujours converties en une seule chaîne de caractères et ne doivent donc être utilisées qu’avec les types suivants:
enum (exemple: DateTimeOffset)GUID (identifiant unique global)stringLorsque vous devez fournir un exemple pour d’autres types, ajoutez un retour chariot à la dernière ligne du résumé, suivi de Example: [, ]).
/// <!--apidocs-->
/// <summary>
/// Stock keeping unit.
/// </summary>
/// <example>
/// 6502_RICE_1KG
/// </example>
/// <!--/apidocs-->
[JsonProperty{required = Required.Always}]
public string Sku { get; set; }
Lorsque les paramètres sont obligatoires, vous pouvez les marquer avec [Required], mais le fichier .cs aura besoin d’une déclaration using System.ComponentModel.DataAnnotations; au début du fichier…:
S’il existe déjà un
[ JsonProperty(Required = Required.DisallowNull)]alors n’utilisez pas[Required].
...
/// <!--/apidocs-->
[Required]
public bool AddProductToBasket { get; set; }
Si vous devez éviter que les commentaires soient convertis en XML pour que vous puissiez voir le nom de la méthode dans la sortie Redocly, vous pouvez utiliser la syntaxe des commentaires XML:
/// <!-- <summary>
/// Stock keeping unit.
/// </summary> -->
En XML, certains caractères doivent être échappés ou le XML ne pourra pas être construit à partir des commentaires (sans avertissement). Par exemple, les esperluettes (
&) et les crochets d’angle (<,>). Si vous devez utiliser une esperluette avec un style de police de code, vous devez utiliser les balises HTML<code>. Si vous utilisez le backtick markdown (\N-), l’esperluette échappée ne sera pas convertie en un seul caractère.
Tous les commentaires balisés peuvent contenir du texte brut. Certains peuvent également contenir du markdown. Tous ceux qui peuvent contenir du markdown peuvent également contenir du HTML. Cependant, la manière dont le markdown et le HTML sont rendus varie en fonction de la balise.
| Style | Markdown |
|---|---|
| heading level 1 | # Heading 1 |
| heading level 2 | ## Heading 2 |
| heading level 3 | ### Heading 3 |
| bold | __bold__ |
| italic | _italic_ |
| code font | `code` |
| ordered list | 1. item 1 |
| itemized list | * item 1 |
| web link | [web link](https://www.example.com) |
| relative link | [relative link](../flowcharts/flowchart.md) |
| email link | [email link](mailto:api@example.com?subject=API%20doc%20request&body=I%20am20using20the20APINAME20API20and20require20further20documentation.) |
| table with header | | Firstname | Lastname | Age | |
| line break: created by ending a line with a backslash. These must be tagged with an XML comment to alert developers that the backslash is intentional. | /// /// [Request docs](mailto:api@example.com) |
| program listing | In In /// Then add the code, starting on the next comment line: { “id”: “string” } |
Mermaid est une extension markdown qui simplifie la création de graphiques. Vous pouvez ajouter une extension Mermaid aux thèmes utilisés par le générateur de site statique Hugo. Vous pouvez prévisualiser le markdown dans VScode en utilisant l’extension Markdown Preview Enhanced.
Avant d’enregistrer le fichier, vous devez modifier ```mermaid to {{<mermaid>}} et ``` à {{</mermaid>}}.
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```
```mermaid
graph LR;
A-->B;
A-->C;
B-->D;
C-->D;
```
```mermaid
sequenceDiagram
participant User
participant Mobile App
participant STS
participant API
User->>Mobile App: 1. Click login link.
loop challenge
Mobile App->Mobile App: 2. Generate code verifier and code challenge.
end
Mobile App->>STS: 3. Authorization code request and code challenge to authorize.
STS->>User: 4. Redirect to login/authorization prompt.
User->>STS: 5. Authenticate and consent
STS->>Mobile App: 6. Authorize code.
Mobile App->>STS: 7. Authorization code and code verified to OAuth token.
loop validate
STS->STS: 8. Validate code verifier and challenge.
end
STS->>User: 9. ID token and access token.
User->>API: 10. Request user data with access token.
API->>User: 11. Response.
```
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task:done, des1, 2014-01-06,2014-01-08
Active task:active, des2, 2014-01-09, 3d
Future task: des3, after des2, 5d
Future task2: des4, after des3, 5d
section Critical tasks
Completed task in the critical line:crit, done, 2014-01-06,24h
Implement parser and jison:crit, done, after des1, 2d
Create tests for parser:crit, active, 3d
Future task in critical line:crit, 5d
Create tests for renderer:2d
Add to mermaid:1d
```
Il peut arriver que l’on vous demande de produire une version de votre portail de développement sous la forme d’un fichier PDF. Il est impossible de distiller un site web interactif dans un PDF. La plupart des navigateurs ne vous permettent même pas d’imprimer le site dans son intégralité. Cependant, vous pouvez utiliser Swagger2PDF pour générer un PDF simple à partir d’un fichier OpenAPI JSON:
swagger2pdf -s swagger.json
Les équipes de documentation couvrent généralement le travail de plusieurs équipes de développement, en créant des documents pour les développeurs et les utilisateurs. Il n’est pas toujours possible d’assister à chaque réunion scrum et à chaque revue de sprint.
Pour s’assurer que les documents destinés aux développeurs et aux utilisateurs sont livrés le plus tôt possible dans le sprint au cours duquel les fonctionnalités sont livrées, il est essentiel que l’équipe reçoive une notification en temps utile.
Il y a trois façons de le faire dans Jira:
Vous devez configurer un tableau Kanban de l’équipe de documentation pour afficher les tickets qui répondent à l’un de ces critères. Vous pouvez alors surveiller un ticket pour suivre sa progression. Expliquez à vos développeurs comment créer des tickets de documentation:
Est-ce que le début du fichier .cs contient ce qui suit:
using Swashbuckle.AspNetCore.SwaggerGen;
Y a-t-il des types incorrectement déclarés?
Type = "integer" / Type = "boolean"
Si les commentaires sont absents du JSON, est-ce que la propriété DocumentationFile est définie dans le fichier .csproj (devrait être définie pour debug et release). Exemple:
<DocumentationFile>bin\Debug\netcoreapp2.2\Votre.ApiGateway.xml</DocumentationFile>
Redocly a besoin d’une source OpenAPI 3.0 / Swagger 2.0 au format JSON pour créer une page HTML statique. Généralement, le contenu généré automatiquement, comme celui produit par Swashbuckle, est déjà au format JSON. Cependant, les schémas d’API édités à la main sont généralement créés au format YAML.
Redocly exige des schémas au format OpenAPI 3.0. Si vous fournissez un fichier JSON Swagger 2.0, il tentera de faire la conversion lui-même, mais des erreurs de schéma peuvent faire échouer la conversion. Idéalement, vous devriez corriger les erreurs de schéma. Cependant, si vous avez besoin d’une approximation rapide de la façon dont l’API apparaîtra, vous pouvez essayer d’utiliser le convertisseur en ligne Mermade.
Redocly produit une page HTML statique. La manière la plus simple de l’ajouter à un site Hugo tout en conservant la navigation dans l’en-tête est d’utiliser une iFrame. Une meilleure approche serait d’ingérer la page et de recréer dynamiquement l’ensemble. Mais cela nécessiterait le travail d’un développeur Hugo expérimenté.
L’approche rapide et pratique est la suivante:
<base target="_parent"> dans la section <head> du fichier HTML Redocly.static d’Hugo.content de Hugo: <pre>
---
---
<iframe src="../../../markdownfile/" frameborder="0" allowfullscreen style="position:absolute;top:1;left:0;width:100%;height:100%;"></iframe></pre>
Dans la documentation de l’API, cliquer sur un lien de méthode dans le volet gauche de Redocly devrait amener l’utilisateur à la méthode appropriée. Toutefois, lorsque les développeurs réutilisent les identifiants d’opération, le lien les renvoie à la première instance de cet identifiant d’opération. Les développeurs doivent soit utiliser des identifiants d’opération uniques pour l’ensemble de la passerelle API, soit ne pas utiliser d’identifiants d’opération du tout.
find . -name .DS_Store -print0 | xargs -0 git rm -f --ignore-unmatch .Oracle a modifié la licence du JDK 8, à compter du 16 avril 2019. Vous pouvez toujours le télécharger, mais en cas de doute, vous pouvez utiliser penJDK 8 à la place (https://www.azul.com/downloads/zulu/).
Étant donné que les outils de documentation API font largement appel à des outils de ligne de commande UNIX, il peut être préférable d’utiliser un Mac. Cependant, les outils de rédaction technique traditionnels peuvent être réservés à Windows, par exemple MadCap Flare. La manière la plus simple d’exécuter des programmes Windows sur un Mac Intel est d’utiliser Parallels. Cependant, les Mac Intel sont en train de disparaître. Je couvrirai les options permettant d’exécuter des programmes Windows sur un Mac M1 dans un prochain article.
Certaines passerelles API ont RabbitMQ comme dépendance de construction. Le serveur distant n’étant pas toujours disponible, il se peut que vous deviez exécuter une instance locale de RabbitMQ. Vous pouvez utiliser Docker pour le faire à partir de l’invite de commande:
docker run -d --name rabbitmq -p 15672:15672 -p 5672:5672 bitnami/
rabbitmq:latest
Pour redémarrer le service:
docker start rabbitmq
Pour supprimer un ancien Rabbit MQ:
docker system prune -a
Enfin, vous avez vraiment besoin d’un guide de rédaction. Si vous n’en avez pas, vous devriez en créer un. J’aborderai ce sujet dans un prochain article.